外观
7.浏览器和HTTP
约 2362 字大约 8 分钟
2025-04-01
网页
也叫页面,是用来显示内容的数据文件。 网页里面的分为样式布局数据、网页元素(数据)和数据以及脚本数据。也就是我们常说的css/html/js。 html本身也可以做一定的样式控制。但是现在越来越多的框架都通过css进行控制。 网页的元素由html规范(w3c)进行指定和控制,例如按钮、文本框等。也可以通过更基础的api自己设计一个,例如我们自己设计一张图片,当成一个按钮。 在html5的规范里,提供了更多的底层api,所以通过html5可以绘制更多的自定义内容。 把网页展示出来的过程叫渲染,比如网页里有一行代码是:
<input type="text" />浏览器一看,这一个文本输入框,然后就按照文本框的规范显示,效果如下:

文本框应该怎么显示,显示成什么样,同样也在w3c的规范里。
所以说开发浏览器就是在实现web/http标准协议的过程。
http 和 https
http和https都是网络传输协议,专门用来传输网页的协议,分别是http1.0 和http2.0。

我们经常输入的 http://www.baidu.com 前面的http 是协议头。
://是语法标示,用于分割后面的主机名; www.baidu.com 是主机的域名,也可以是ip地址,例如192.168.1.1 域名的事我们以后在讨论。
http属于web协议的协议头,默认端口号是80,类似还有ftp、https、socket等 。 ftp是文件传输协议的协议头,后面是url或者ip,再后面是端口。如果不写,则默认端口是21. https是加密https的协议头,默认端口是443,https需要购买证书,购买过之后要部署到服务器上,否则浏览器会显示无效或者不符合的证书。
socket和ssh属于特殊用途的协议端口,一般浏览器都不支持。
协议头的作用是告诉对方(浏览器/客户端)后面要传输的数据是走那个协议的。
浏览器
浏览器是用来浏览网页,工作主要包括发送、接收访问请求、解析HTML,运行脚本、执行反馈用户操作等功能。 从我们在浏览器的地址框里输入 http://www.baidu.com 开始,就是浏览器工作的范畴。
发送接收请求,主要就是解析协议、发送请求、接收返回数据等内容 解析HTML,解析接收到的HTML数据,主要分为3部分数据,基础HTML数据、CSS数据、JS(Javascript)数据。 运行脚本,解析后,如果有需要运行的脚本,则进行执行。 执行并反馈用户操作,主要是用户的下拉、点击、前进后退等操作。
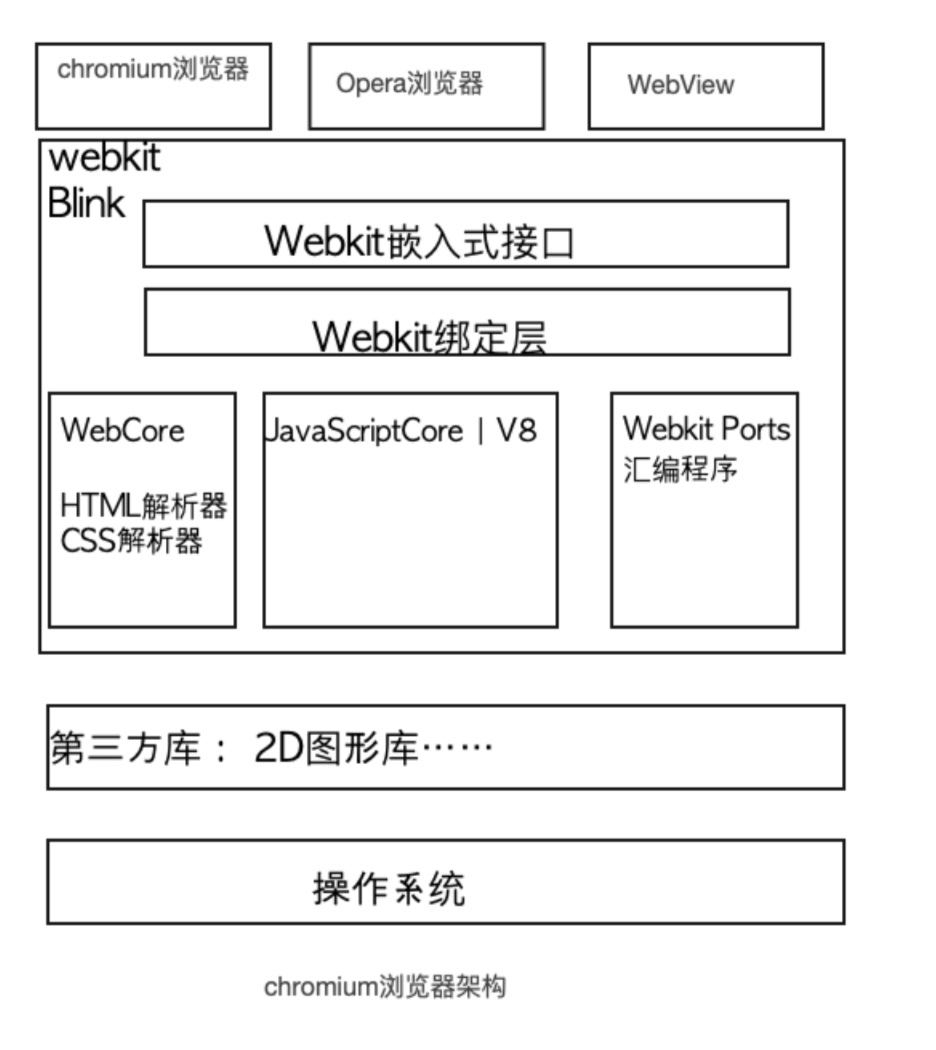
以下是webkit的内核架构,大家可以看看浏览器都需要干的事。

各种内核和浏览器
因为web是一个实现标准,因此就有了各种各样的实现方式和引擎,以及使用这些引擎的浏览器。
Trident,微软,IE11以及IE11之前的浏览器内核
EdgeHTML,微软,老的EDGE浏览器内核,后表现不佳又搞了一个newEdge,用的chrome的引擎。
webkit,开源,Safari浏览器内核。chrome原来也基于webkit,后来自己改造了一下webkit,改名叫blink
blink,现chrome浏览器的内核,fork自webkit。
Presto,opera浏览器引擎,它是世界公认最快的渲染速度的引擎,Opera7.0开始使用。13年2月后为了减少研发成本,Opera放弃Presto宣布加入谷歌阵营,采用chromium,之后也紧跟Blink的脚步。
国内浏览器大部分都是双核浏览器,就是把一个ie浏览器的内核和一个chrome的内核都包进去,根据网站的协议进行自动判断或者用户可以自由切换。
360浏览器、猎豹浏览器内核:IE内核+Chrome双内核;
搜狗、遨游、QQ浏览器内核:IE内核(兼容模式)+Webkit(高速模式);
百度浏览器、世界之窗内核:IE内核;
2345浏览器内核:好像以前是IE内核,现在也是IE+Chrome双内核了;
UC浏览器内核:这个说法不一,UC说是他们自己研发的U3内核,但好像还是基于Webkit和Trident,还有说是基于火狐内核.
解析html
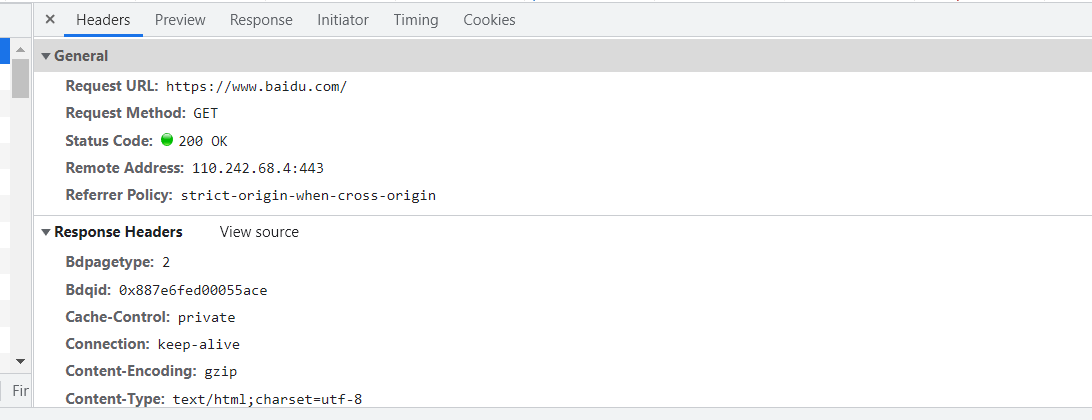
浏览器和服务器请求的数据就是html,但是不仅仅是html数据,还包括http的发送的请求头、请求的方法、请求的数据,携带的cookie,以及返回的协议头、返回的cookie以及具体数据等,数据一般是html格式。 一次访问的内容

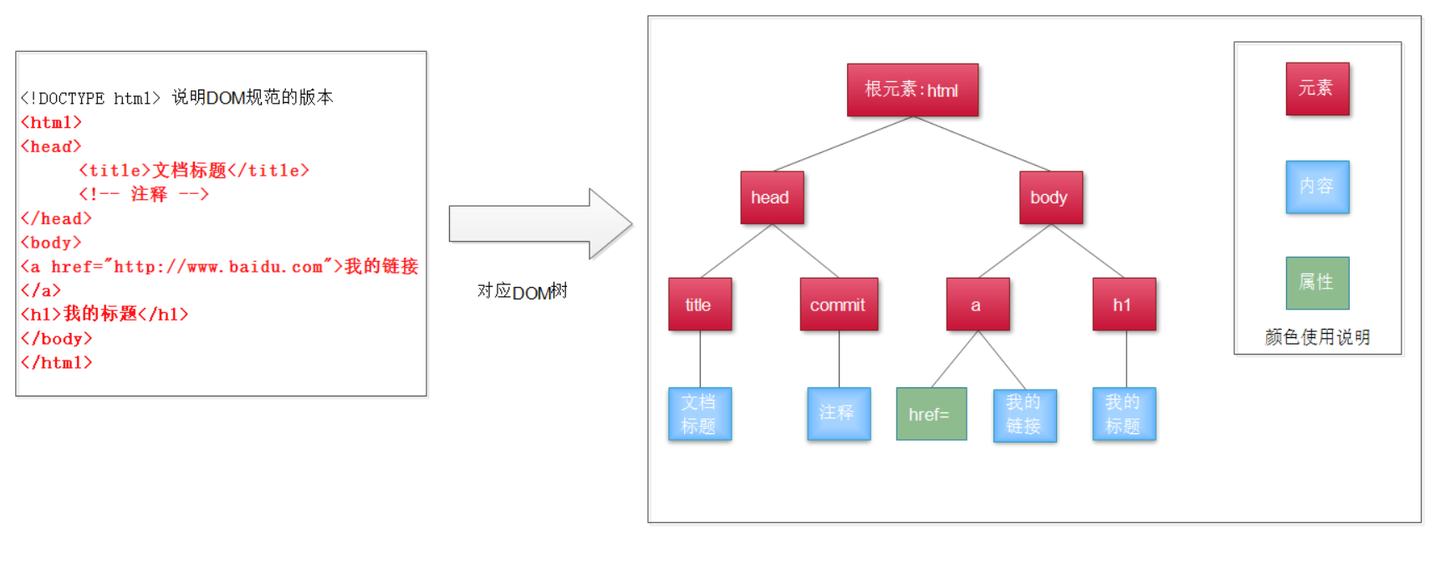
等外面的壳都处理完了,剩下的就是纯纯的html数据,浏览器在处理html,把把一个html文件处理成一个DOM树(document),也就是经常说的bom模型。这样会方便进行解析和渲染(简单理解就是把显示在屏幕上),也方便进行脚本的处理。bom化是按照一定规则对html进行处理的。 
html、js 和css
html包括几部分:基础html,css以及js。 * 基础html就是我们常见的html标签,比如div、span、a等标签,它们是构成页面的主要组成部分。例如一个输入框、一个文本框等。只有html规范中定义的内容,浏览器才认识。
css,是定义html样式的部分,例如页面上有一个文本框,但是这个文本框多大、多宽,什么背景颜色,点了是什么效果,不点又是什么效果,都可以在css中进行定义。
js,是运行在浏览器上的编程语言,对html和css的补充和增强。js是可以操作html代码(包括html和css)因此可以做到很多强大的功能,例如一个图标,点一下变成一个小兔子,再点一下变成大灰狼。 以上三种部分代码,都是由服务器发送给浏览器,是用户浏览器上执行的(而不是在服务器上执行)。服务器上只是代码,到了浏览器才开始执行,并显示结果。
就如同服务器是一个指挥官,把一串命令写到了一个叫html的纸条上,并且发给了小兵(浏览器),小兵拿到纸条后(html),按照上面的命令开始1234,2234的进行执行。 前提是其他做好了1干什么2干什么3干什么4干什么(这就是规范了)。
js的安全问题
为了保证用户的使用安全,有了闭包和跨域的机制。域的简单解释就是一个域名下的内容只能这个域名下的js进行请求和操作。
例如你访问了一个叫aaa.com的网站,这个网站有一段js想要读取你在百度上输入的用户名密码,那么浏览器一看你这个网站和百度的域名不是一个域的,就会拒绝他,不允许它跨域访问数据,保证了用户的数据安全。
跨域的意思就是 一个网站a中js访问到了网站b的数据,这种情况浏览器就要拒绝。需要进行一些特殊的设置才可以解决。
但是如果你把浏览器的安全级别调到最低,那么aaa.com就会读到你在其他网站上的浏览查看的内容,非常的不安全。
acitvieX 和浏览器扩展
还有一种情况是我们经常会碰到有客户想要通过网页调取本地程序,就是在页面上点一个按钮,就可以启动电脑上的一个程序,这时候就需要浏览器安装一个扩展,否则浏览器是不允许网站访问电脑上的资源。
浏览器和操作系统默认会有安全包括,不允许浏览器访问本地的内容,例如一个网站上访问你的c盘上的文件,是没有权限也访问不了。 所以想要启动程序是做不到的,为了考虑有一些情况确实需要,可以使用acitvieX或者浏览器扩展技术,通过为浏览器安装插件,来实现访问系统本地资源。
这时候可能有人会问,安装插件就安全了?主要点两方面:
插件必须手动安装,也就是需要用户自己下载,然后下一步下一步的进行安全,这样就避免了网站偷偷摸摸去访问用户信息,用户啥也不知道就被黑的情况。
插件必须通过浏览器厂家的认证(需要数字签名,否则会被浏览器显示未非法插件或者无法运行),也就是说你开发了一个插件,那么要拿去认证,如果里面有黑用户资料的,对方一看你这不行,直接就给拒绝了。 这样也就保证了插件是安全的。
